Stage模型
大约 3 分钟
1.基本概念
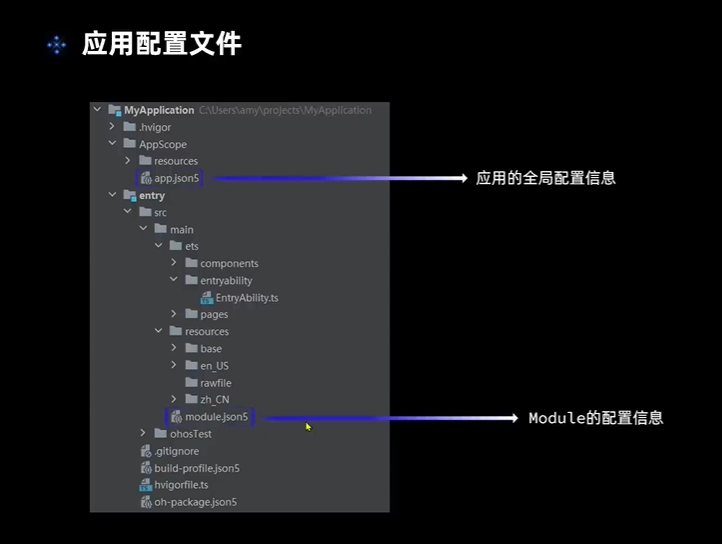
2.应用配置文件
全局配置文件与当前模块的配置文件

2.1全局配置文件app.json5配置
"app": {
"bundleName": "com.example.myapplication",//应用唯一标识,理解成包名
"vendor": "example",//标识对应用开发厂商的描述
"versionCode": 1000000,//标识应用的版本号
"versionName": "1.0.0",//标识应用版本号的文字描述
"icon": "$media:app_icon",//应用图标,resources/base/media的图片 修改后在,设置=>应用管理=>应用列表中查看 注意不在桌面
"label": "$string:app_name"//应用名称,resources/base/element/string.json中的字段
}
2.2模块配置文件module.json5配置文件
"module": {
'requestPermissions': [{//系统权限申请配置
"name": "ohos.permission.INTERNET"//网络权限
}],
"name": "entry",//当前模块名称
"type": "entry",//当前模块类型为entry类型,- entry:应用的主模块。- feature:应用的动态特性模块。- shared :共享模块
"description": "$string:module_desc",//当前模块的描述
"mainElement": "EntryAbility",//当前模块的入口
"deviceTypes": [//设备类型
"phone",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",//当前模块的所有pages页面
"abilities": [//abilit
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",//入口应用的图片 因为当前只有一个入口 所以默认桌面的应用采用它的配置
"label": "$string:EntryAbility_label",//入口应用的名称
"startWindowIcon": "$media:icon",//应用启动时的图标
"startWindowBackground": "$color:start_window_background",//应用启动时的背景色
"exported": true,
"skills": [//当前abilit负责的能力或功能
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
3.生命周期

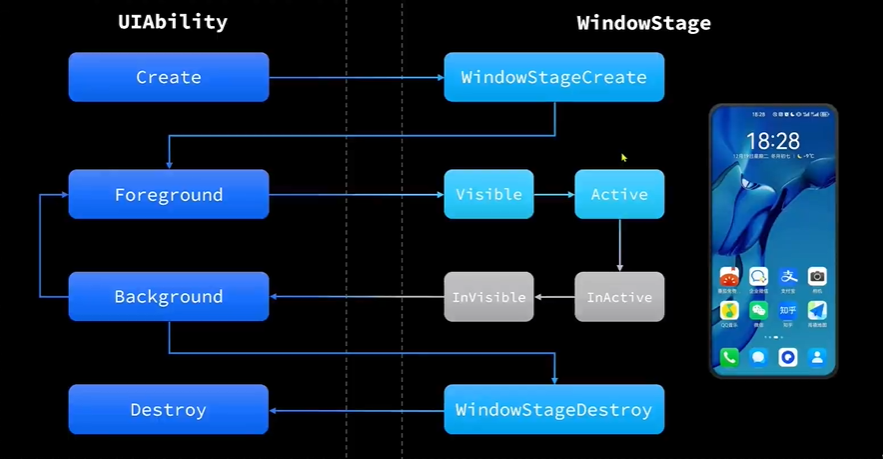
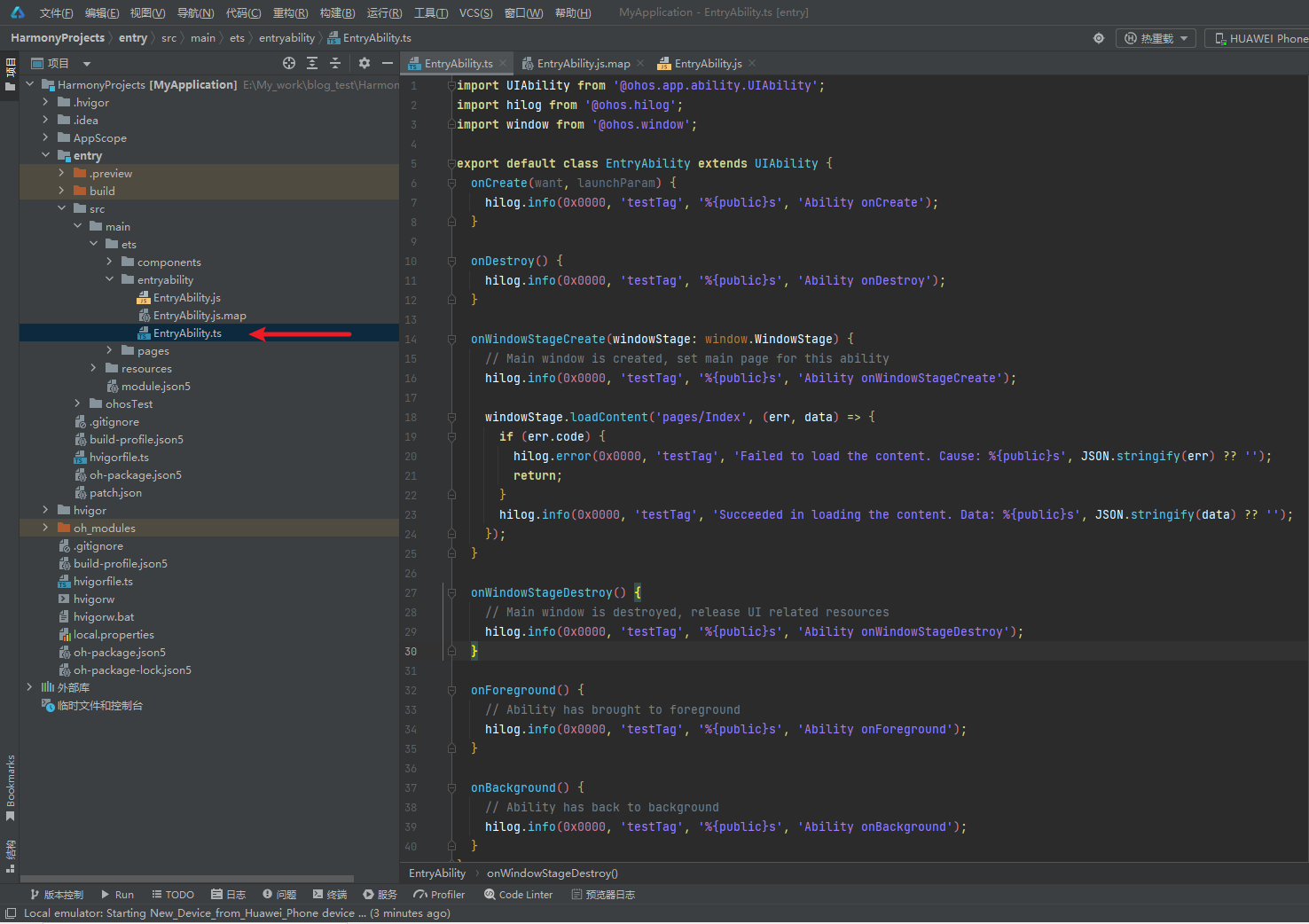
3.1UIAbility生命周期
在entryAbility中查看生命周期

执行顺序
- onCreate --- 创建Ability
- onWindowStageCreate --- 窗口创建
- onForeground --- 进入前台
- onBackground --- 进入后台
- onWindowStageDestroy --- 关闭窗口
- onDestroy --- 销毁Ability
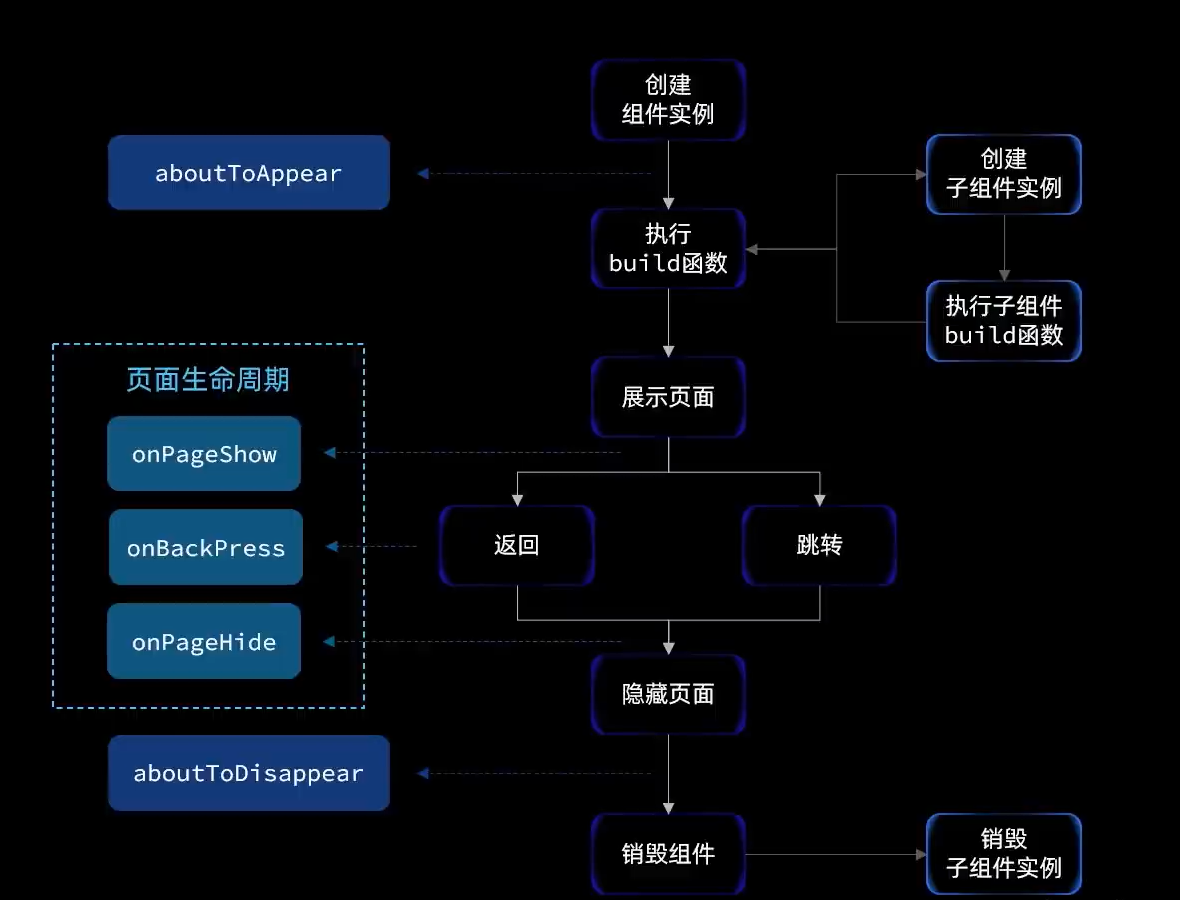
3.2页面及组件生命周期
页面及组件生命周期

生命周期执行顺序
- aboutToAppear --- 创建组件实例和执行build函数之间执行
组件生命周期 - onPageShow --- 页面展示后执行
页面声明周期 - onBackPress --- **触发页面返回时执行 **
页面声明周期 - onBackHide --- **页面隐藏时执行 **
页面声明周期 - aboutToDisapppear --- 销毁组件前执行
组件生命周期
注意:页面生命周期只能在入口组件中使用而普通组件只能使用aboutToAppear 和aboutToDisapppear
入口组件:@Entry
@Component
普通组件:@Component
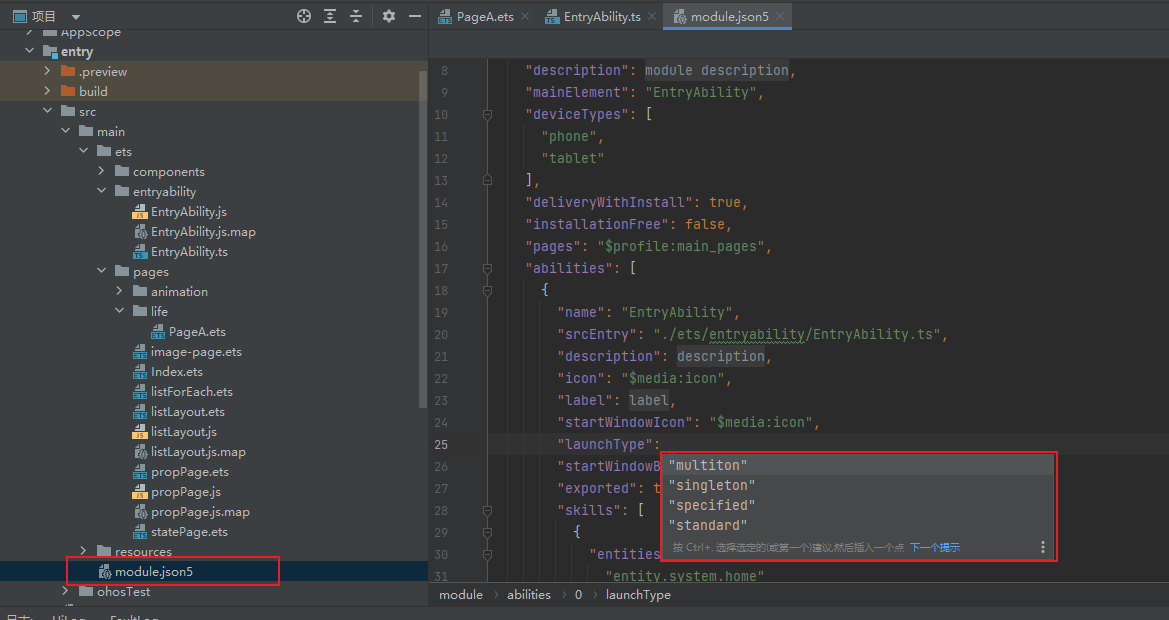
3.3UIAbility的启动模式

修改启动模式:在module.json5中
| singleton启动模式(默认) | multiton启动模式 | standard启动模式 | specified启动模式 |
|---|---|---|---|
| 每一个UIAbility只存在唯一实例,任务列表中只会存在一个相同的UIAbility | 每次启动都会重新创建实例 | 每次启动UIAbility都会创建一个新的实例,在任务列表中可能会存在一个或多个相同的UIAbility | 每个UIAbility实例可以设置key提示,启动UIAbility时,需要指定key,存在即相同实例被拉起,不存在则创建新实例 |
specified启动模式指定key
